________________________________________________________________
Mencoba menepati janji saya pada seorang blogger yang bertanya “Bagaimana cara membuat menu seperti Blog ini”, nah mumpung masih diberi kesempatan saya mencoba untuk membuat sedikit artikel nya, semoga saya bisa bermanfaat untuk blogger lainya..
Nah, langsung aja ya masuk ke penjelasan bagaimana caranya memasang menu ini di blog anda. Seperti biasa anda perlu login ke www.blogger.com dan langsung menuju ke Edit HTML. Jangan lupa back-up dulu template anda. Setelah itu ikutilah langkah-langkah di bawah ini:
- Carilah kode ]]></b:skin>
- Setelah menemukan kode di atas, letakkan kode di bawah ini di atas kode tersebut. Kode berwarna merah adalah lebar dari menu navigasi, rubahlah nilai px agar sesuai dengan lebar blog anda.
#NavbarMenu { background: #000; width: 874px; height: 35px; font-size: 13px; font-family: Arial, Tahoma, Verdana; color: #fff; font-weight: bold; margin: 0px; padding: 0px; } #NavbarMenuleft { width: 874px; float: left; margin: 0; padding: 0; } #nav { margin: 0; padding: 0; } #nav ul { float: left; list-style: none; margin: 0; padding: 0; } #nav li { list-style: none; margin: 0; padding: 0; } #nav li a, #nav li a:link, #nav li a:visited { background: #808080; height: 24px; color: #fff; display: block; font-size: 14px; font-family: trebuchet ms, Times New Roman; font-weight: bold; text-transform: none; text-decoration: none; margin: 0; padding-top:6px; padding-bottom:5px; padding-left:13px; padding-right:13px; border-right: 1px solid #000; } #nav li a:hover, #nav li a:active {background: #c0c0c0; color: #000; margin: 0; padding-top:6px; padding-bottom:5px; padding-left:13px; padding-right:13px; text-decoration: none; } #nav li li a, #nav li li a:link, #nav li li a:visited { background: #c0c0c0; width: 150px; color: #000; font-size: 14px; font-family: trebuchet ms, Times New Roman; font-weight: normal; text-transform: none; float: none; margin: 0; padding: 7px 10px; border: 1px solid #000; } #nav li li a:hover, #nav li li a:active { background: #000; color: #fff; padding: 7px 10px; } #nav li { float: left; padding: 0; } #nav li ul { z-index: 9999; position: absolute; left: -999em; height: auto; width: 170px; margin: 0; padding: 0; } #nav li ul a { width: 140px; } #nav li ul ul { margin: -32px 0 0 171px; } #nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul { left: -999em; } #nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul { left: auto; } #nav li:hover, #nav li.sfhover { position: static; }
- Sebelum melanjutkan ke langkah berikutnya, anda perlu menentukan posisi menu navigasi yang diinginkan. Biasanya menu navigasi diletakkan di atas header atau di bawah header. Misalkan anda ingin memasangnya di atas header, maka anda harus mencari kode <div id='header-wrapper'>
- Lalu letakkan kode di bawah ini persis di atas kode tadi
<div id='NavbarMenu'>
<div id='NavbarMenuleft'>
<ul id='nav'>
<li><a href='http://sikenarok.blogspot.com/2010/11/kuala-tungal-kota-bersama.html'>Home</a> </li>
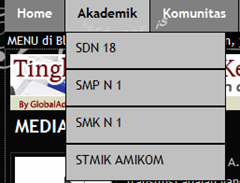
<li><a href='#'>Akademik</a>
<ul>
<li><a href='#'>SDN 18</a> </li>
<li><a href='#'>SMP N 1</a> </li>
<li><a href='http://sikenarok.blogspot.com/2010/11/sekolah-menengah-negeri-1-kuala-tungkal.html'>SMK N 1</a> </li>
<li><a href='#'>STMIK AMIKOM</a> </li> </ul> </li>
<li><a href='#'>Komunitas</a>
<ul>
<li><a href='http://www.facebook.com/home.php?sk=group_178515992179201'>Ti Serikat ND</a> </li>
<li><a href='http://lpmjournal.com'>LPM Journal</a> </li> </ul> </li>
</ul>
</div> </div>
- Sekarang anda perlu mengganti beberapa kode di atas agar sesuai dengan keinginan anda. Kode warna Hijau adalah url-link dan kode warna Kuning adalah titel menu yang terkait dengan url-link tadi. Sebagai contoh menu Home.
- Anda bisa menambah menu maupun sub-menu dengan menambahkan kode seperti di atas. Sebaliknya anda pun bisa menghilangkan menu dan sub-menu yang tidak anda inginkan dengan menghapus kode di atas yang tidak diinginkan.
- Jika Sudah Selesai Silahkan Save dan lihat hasilnya..
Semoga Bermanfaat

Thanks for infonya.... salamnya sdh sya sampaikan. lain kali boleh y, tanya2 lagi.
ReplyDeletesama-sama pak.. senang bisa membantu,. maaf kalo coding di atas tidak bisa di gunakan karena ada syntax yang ketinggalan, tapi sudah saya benerin kok..
ReplyDeleteya.. kalau ada pertanyaan bolehlah kita sharing2 pak.. saya juga masih belajar..
kalo pengennya di bawah header gimana ?
ReplyDeletegimana klo dibawah header?
ReplyDeletekok saya nyari kode yg kedua "
nggak ada mas? kenapa ya padahal saya sudah pake ctrl+F ..
terimakasih informasi dan tipsnya
ReplyDelete